Stories are an important part of the human experience. We’re natural storytellers and have been for centuries. Think of all the tales and songs you’ve heard, movies you’ve watched, and books you’ve read. Even the response you give when someone asks about your day is a story. And, as I mentioned before, there isn’t just one kind of story. They’re constantly evolving and adapting. In the digital age, storytelling has transformed and changed even more.
So, what is digital storytelling?
Now, that you’ve got a general overview, let’s do some analysis by looking at Firestorm by The Guardian. Let’s see how it uses digital media and multimodality to tell the story.

The headlining page for the story consists of the title “Firestorm” and a short description of what the multimodal feature contains. The title is over a blurred image of the Holmes family huddled around a jetty. The blurred image is interesting because we’re only able to see outlines of people and the jetty. As readers, we don’t quite know what’s happening yet. Also, the image doesn’t actually show a fire, but the colors of the photo conjure that image with reds, oranges, and yellows. We, the readers, are not able to see the full picture. Hence, the “Enter” button entices us. It’s an invitation to answer the questions that the description and the photo pose.

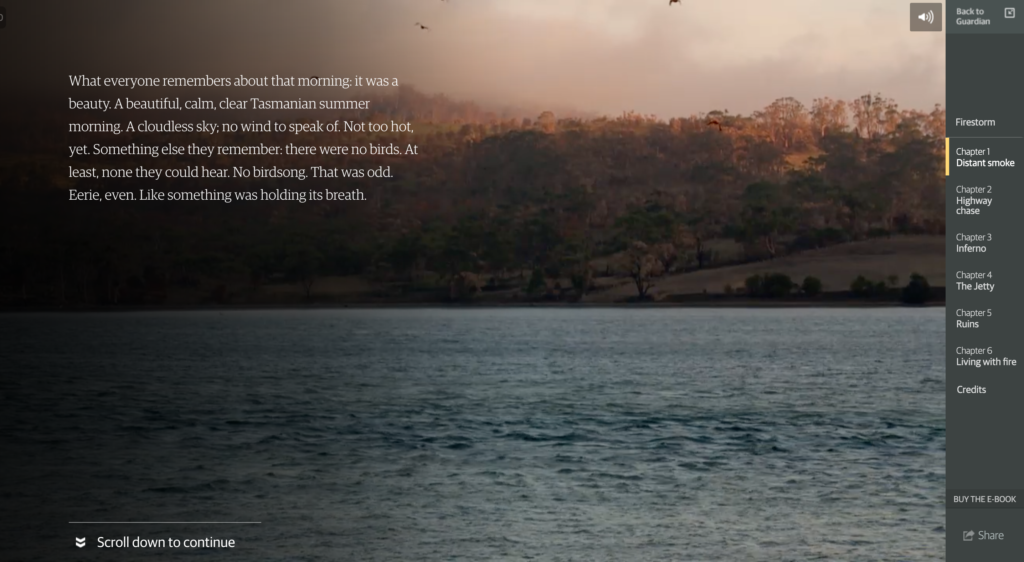
In the multimodal project, the general layout is a simple video accompanying a smaller block of text. The videos contain both audio and visual components. This places the readers, us, directly into the story instead of viewing it from a distance. To continue the story in chronological order, we simply have to scroll down, as the project kindly reminds us.
If we don’t want to read the story in order, we can simply look on the left sidebar where the story is broken into several chapters. This makes it easy for us to access whichever portions we want and get a hint of what the rest of the story is about.



One particular thing that I noticed while interacting with this project was the map of Tasmania. The image changes as you continue to scroll, adding additional components like fire danger ratings and the direction of the fire as it spread. Along with the text, it provides moment by moment information, like a weather map. We can see how the fire danger increased and how it spread right in front of us. This makes the story more gripping and engaging because it feels like it’s happening in real time.

In addition to the text, the multimodal project also includes snippets of video and voiceovers by various individuals involved with the fire, like Tammy and Tim Holmes and a fire service officer. This breaks the previously established format of the project, recapturing the our attention. It keeps the story from falling into monotony and continues to hold our interest.
The Firestorm story is a great example of digital storytelling. It uses multiple forms of media to keep the readers interested and also to provide information that a simple article could not present. We’re able to see the fire and the aftermath, as well as hear the accounts by people who were actually there. It gives the story another dimension, and as readers, we’re completely immersed.
Digital storytelling is a fantastic method that we can use to tell stories for a new age of technology and change. It allows us to tap into components that would not be available to us otherwise.